Download Images Library Photos and Pictures. Background Images - Web Workshop Module 4 Can I set a background image for a table or on an ... - PowerSchool Community When to Use HTML <img> Tag and CSS background-image Property how to set a full size background image in html Code Example

. How to customize logo of a Joomla template | JoomlArt The Best 15 + Background Image In Html Body Tag - Desktop Wallpaper HTML Background
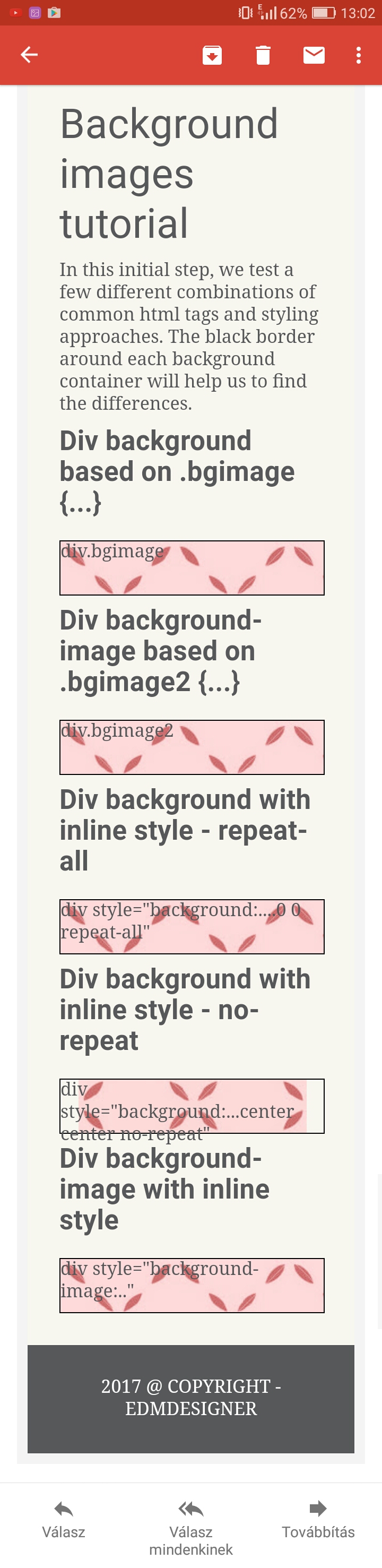
 About the background of the body tag and html tag in html - Programmer Sought
About the background of the body tag and html tag in html - Programmer Sought
About the background of the body tag and html tag in html - Programmer Sought

 how to add background image in html - YouTube
how to add background image in html - YouTube
 How to Set a Background Image in HTML - wikiHow
How to Set a Background Image in HTML - wikiHow
 Images in CSS (file-loader) > JavaScript for PHP Geeks: Webpack for Module Loading Awesomeness | SymfonyCasts
Images in CSS (file-loader) > JavaScript for PHP Geeks: Webpack for Module Loading Awesomeness | SymfonyCasts
Official Raz Veinz Blogsite » HTML

Html Background Image No Repeat Stretch
 html background image Code Example
html background image Code Example
 How to Implement a Background Image in HTML | Edureka
How to Implement a Background Image in HTML | Edureka
 The Ultimate Guide to Background Images in Email - Litmus
The Ultimate Guide to Background Images in Email - Litmus
 background-position Archives - Web Teacher
background-position Archives - Web Teacher
 Cute 'n' Cool* Backgrounds: LavEnDeR siMpLe for 3 coLuMn Minima
Cute 'n' Cool* Backgrounds: LavEnDeR siMpLe for 3 coLuMn Minima
 Css/Training/background - W3C Wiki
Css/Training/background - W3C Wiki
 How to Set a Background Image in HTML - wikiHow
How to Set a Background Image in HTML - wikiHow
 How to Set a Background Image in HTML - wikiHow
How to Set a Background Image in HTML - wikiHow
 How to Implement a Background Image in HTML | Edureka
How to Implement a Background Image in HTML | Edureka
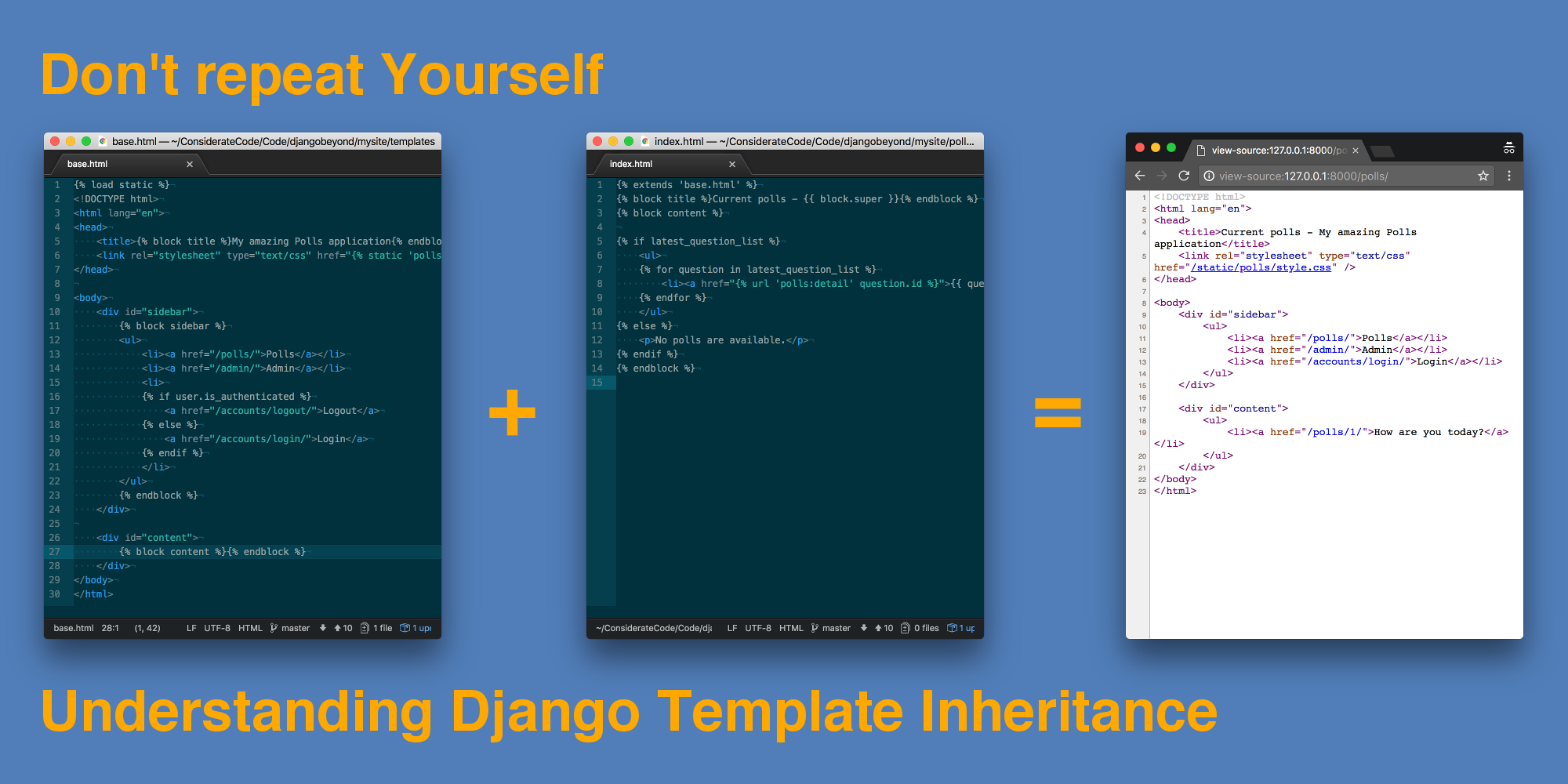
 Don't repeat Yourself - Understanding Django Template Inheritance - Considerate Code
Don't repeat Yourself - Understanding Django Template Inheritance - Considerate Code
:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg) Use CSS3 to Stretch a Background Image to Fit a Web Page
Use CSS3 to Stretch a Background Image to Fit a Web Page
 Background Images in Modern HTML Emails
Background Images in Modern HTML Emails
 The Ultimate Guide to Background Images in Email - Litmus
The Ultimate Guide to Background Images in Email - Litmus
 How to add an image in div by class using a background image in CSS - Quora
How to add an image in div by class using a background image in CSS - Quora
 How to Make Full Screen Background Image with CSS | by Prajwal Pradhan | Medium
How to Make Full Screen Background Image with CSS | by Prajwal Pradhan | Medium
 How to Set a Background Image with CSS | Webucator
How to Set a Background Image with CSS | Webucator
 Background Image Repeat : CSS Property | FormGet
Background Image Repeat : CSS Property | FormGet
 lec4-xslt. head titleMichael/title style type=text/css body {background: url(' ') no-repeat fixed center} p {margin-top:75pt; font-family:arial; font-size:36pt; color:red; text-align:center}
lec4-xslt. head titleMichael/title style type=text/css body {background: url(' ') no-repeat fixed center} p {margin-top:75pt; font-family:arial; font-size:36pt; color:red; text-align:center}
Tidak ada komentar:
Posting Komentar